개요
Github를 사용하면서 아래와 같이 깃허브를 꾸미는 기능이 있다.!!

방법이 궁금하고 ‘나’를 설명하기 좋은 것 같아 Github 프로필을 꾸며보았다.
방법
방법은 간단하다.
- Repository 생성
- 생성된 Repository에 Readme파일을 수정하여 html 코드를 몇 개 추가해주면된다
Repository 생성
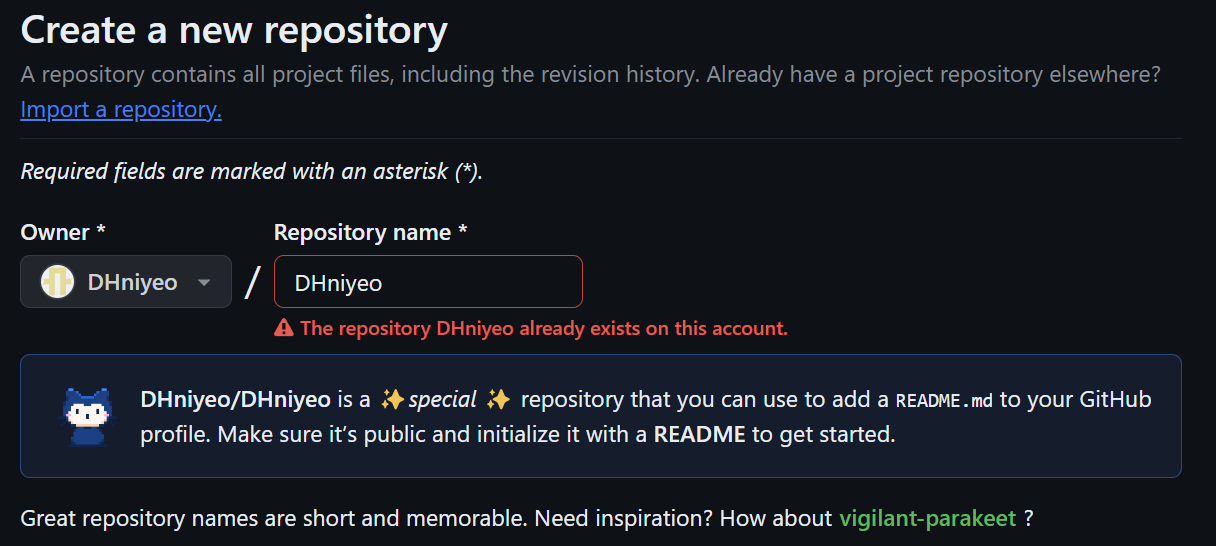
깃허브 프로필이 될 Repository를 생성한다.
이때 Repository 이름은 내 닉네임과 동일하게 입력해주어야 한다.

이렇게 ✨special✨ repository 라고 나오면 된다.!!
(이미 만들어놨기에 나는 이미 존재하는 Repository 라고 뜬다.)
Readme 꾸미기
Readme를 꾸미는 방법은 다양하다.
Header, Footer: capsule-render
사이트 : https://github.com/kyechan99/capsule-render?tab=readme-ov-file#how-to-use
header와 footer에 자주 쓰는 배너

사용법
- type: 타입의 모양 결정
- color: 색 지정 (랜덤 색상 지정 : auto)
- text: 표현하고자 하는 문구 입력
1
_header_
자세한 사항은 사이트에 들어가면 설명이 잘 되어있다.
Github Status: github-readme-stats
사이트 : https://github.com/anuraghazra/github-readme-stats
깃허브의 상태 확인이 가능한 프로필 제공.

사용법
- username : 자신의 깃허브 닉네임을 넣는다.
1
_GitHub stats_

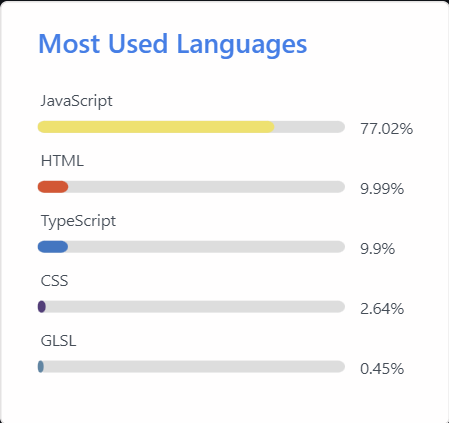
1
_Top Langs_](https://github.com/anuraghazra/github-readme-stats)

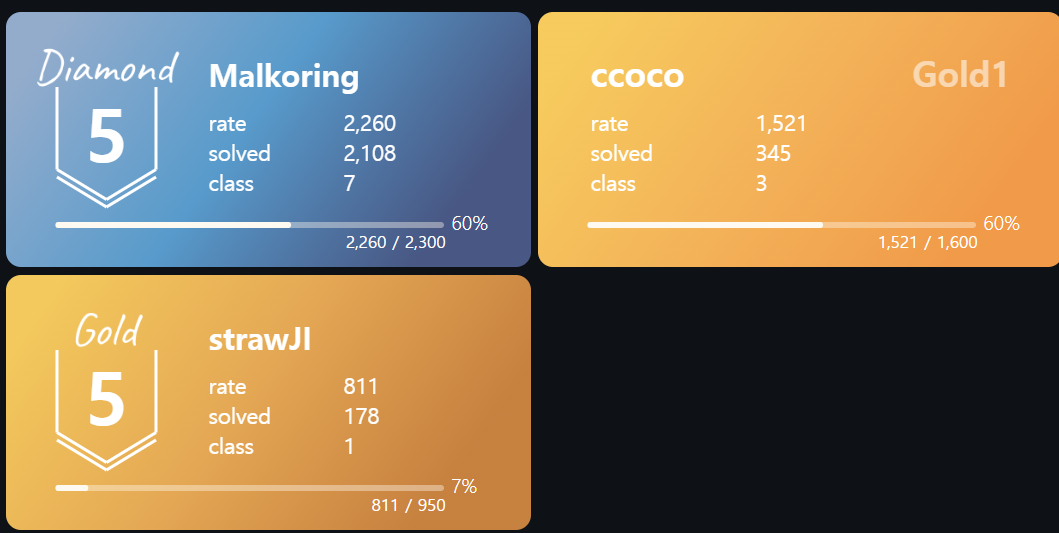
백준 티어 상태 : Mazassumnida
사이트 : https://github.com/mazassumnida/mazassumnida

사용법
- {handle} : 자신의 백준 아이디를 입력한다.
방문자수 : hits.seeyoufarm
사이트 : https://hits.seeyoufarm.com/

방문자 수 확인이 가능하다. 단, 새로고침을 누를 시에도 카운팅 되는 단점이 있다.
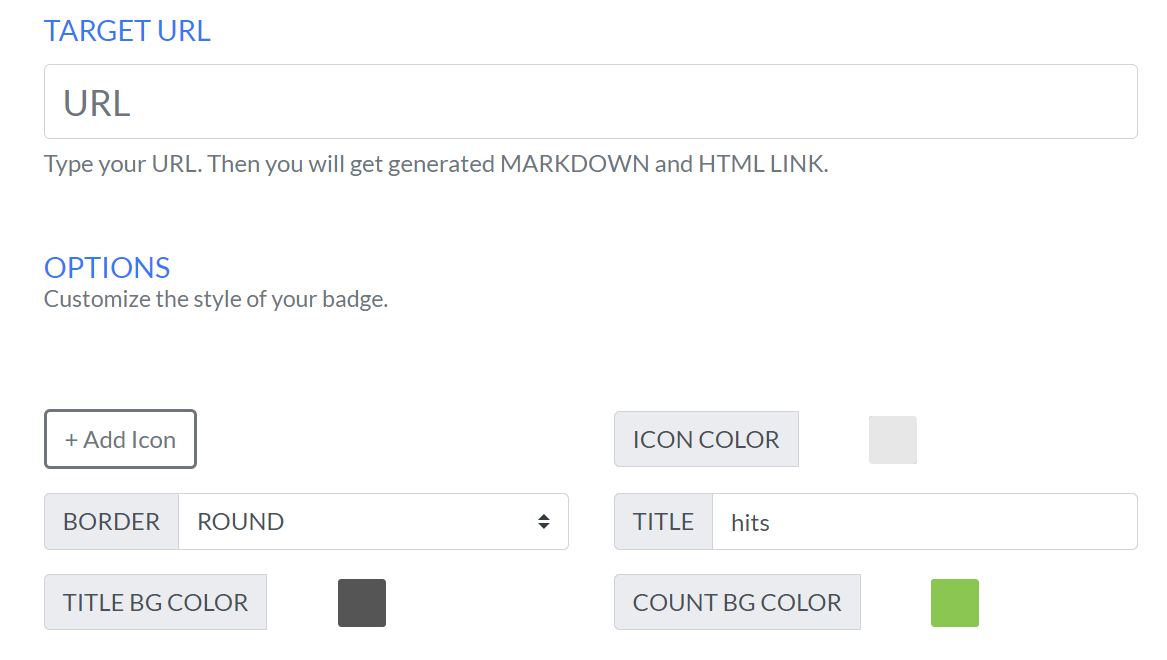
사용법
- https://hits.seeyoufarm.com/ 사이트에 들어간다
- URL에 조회수를 세고 싶은 사이트의 주소를 입력한다
- 옵션을 통해 디자인을 결정한다
-
자동으로 HTML링크가 생성된다

커스텀 뱃지 : shields
사이트 : https://shields.io/

직접 커스텀을 해야되기에 번거롭다.
아이콘과 색상은 https://simpleicons.org/ 라는 사이트에서 구할 수 있다.
그것도 귀찮기 때문에.. 엄청나게 많이 만들어서 정리해준 블로그 게시물을 찾아서 링크를 올린다.
https://velog.io/@hippohami/Git-README-꾸미기-뱃지-모음
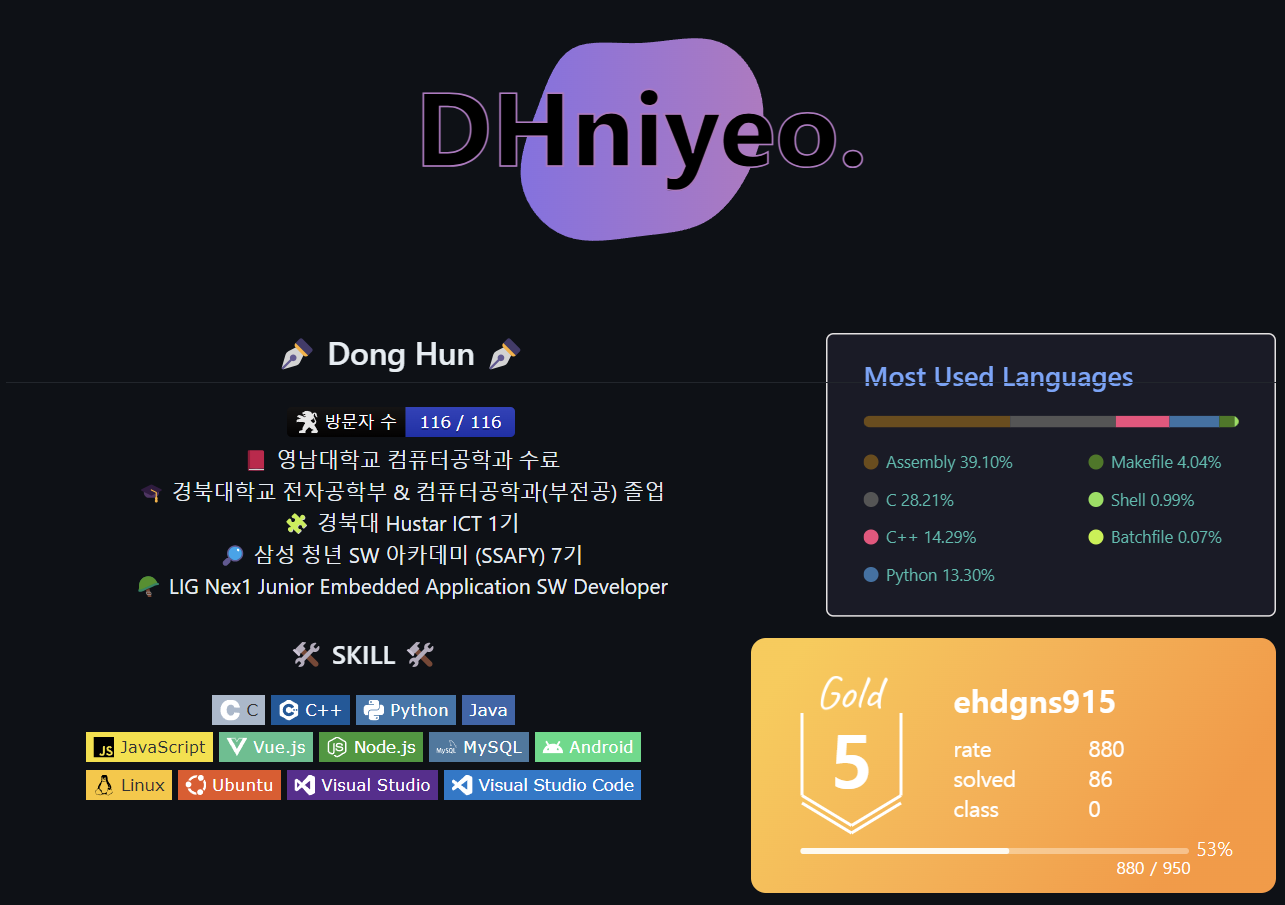
결과물

참고 사이트
[https://velog.io/@dot2/Github-github-프로필-꾸미기](https://velog.io/@dot2/Github-github-%ED%94%84%EB%A1%9C%ED%95%84-%EA%BE%B8%EB%AF%B8%EA%B8%B0)